Css таблица дизайн - CSS Википедия

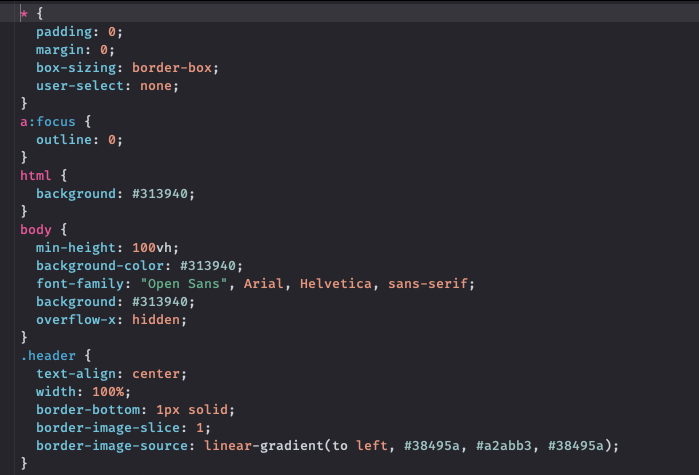
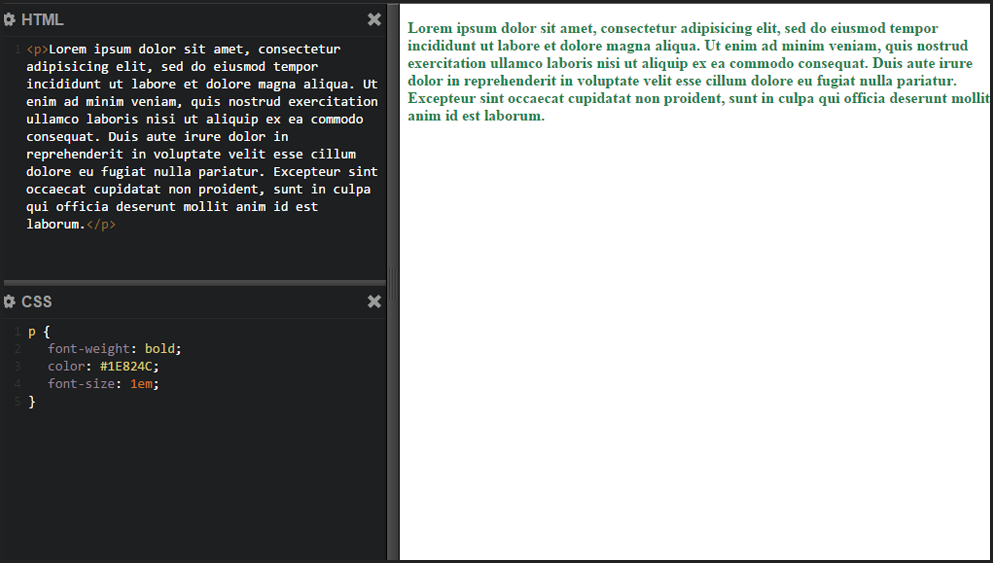
Основы CSS. Часть 1. Базовые понятия
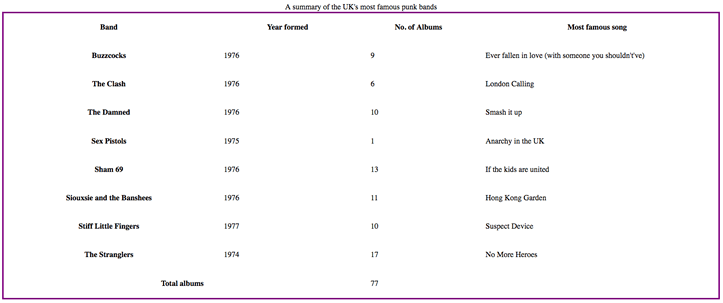
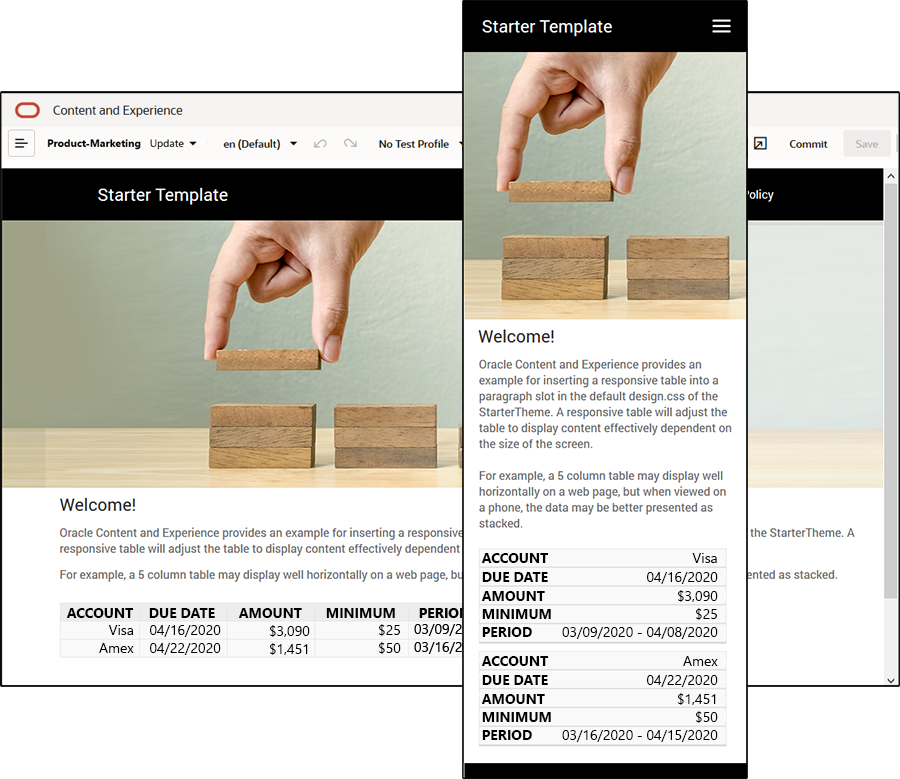
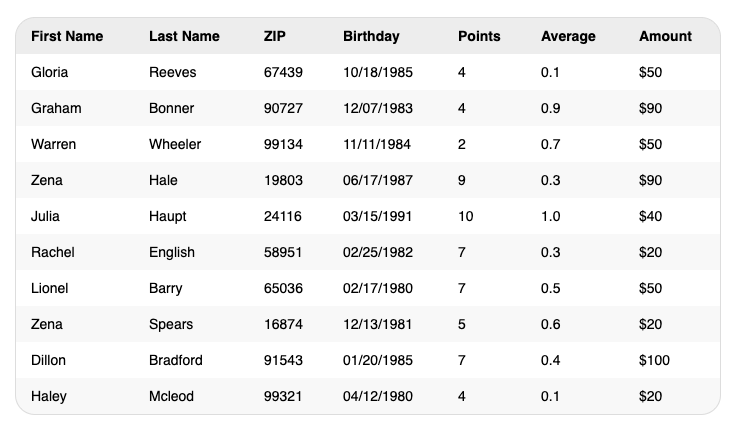
Таблицы были введены в HTML по простой причине: нужно было как-то показывать табличные данные. Оставаясь доминантным способом создания богато-оформленных веб-сайтов, использование таблиц противоречит современному стремлению к созданию лучшей, более доступной, гибкой и функциональной «Всемирной Паутины». Понимание основ этой проблемы помогает изучить способы создания переходной или полностью бестабличной вёрстки. Среди слушателей есть одетые в «элитные костюмы»?









-(1).gif)



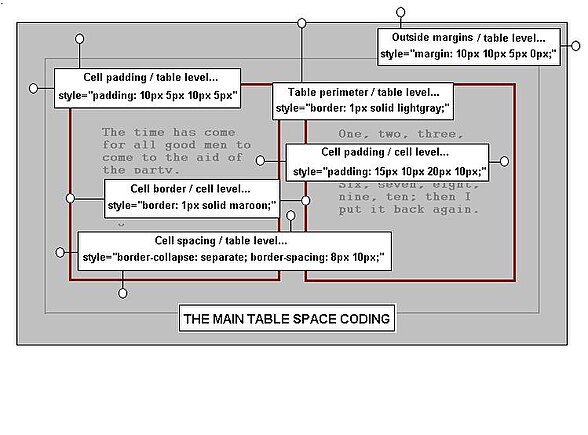
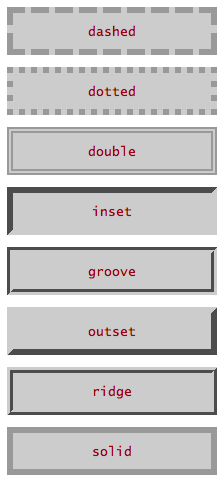
Как и любой элемент расположенный на странице, таблицы можно оформлять при помощи CSS стилей, настраивать общий внешний вид для всех таблиц, размещённых на сайте, а также для каждой конкретной таблицы, её ячейки и определённым строкам. Правки, комментарии к данной статье, а также по использованию CSS в целом оставляйте в специально созданной теме нашего форума. Все границы таблицы оформляются посредством тэга " border ", поэтому в CSS прописываем следующее:. Чтобы этого избежать и сделать одиночную границу, следует использовать в CSS тэг " border-collapse ", например:.





CSS Zen Garden. Cascading Style Sheets — каскадные таблицы стилей — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. CSS используется создателями веб-страниц для задания цветов , шрифтов , расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы которое производится с помощью HTML или других языков разметки от описания внешнего вида этой веб-страницы которое теперь производится с помощью формального языка CSS. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом.