Дизайн адаптивная верстка - Адаптивная вёрстка: что это и как использовать

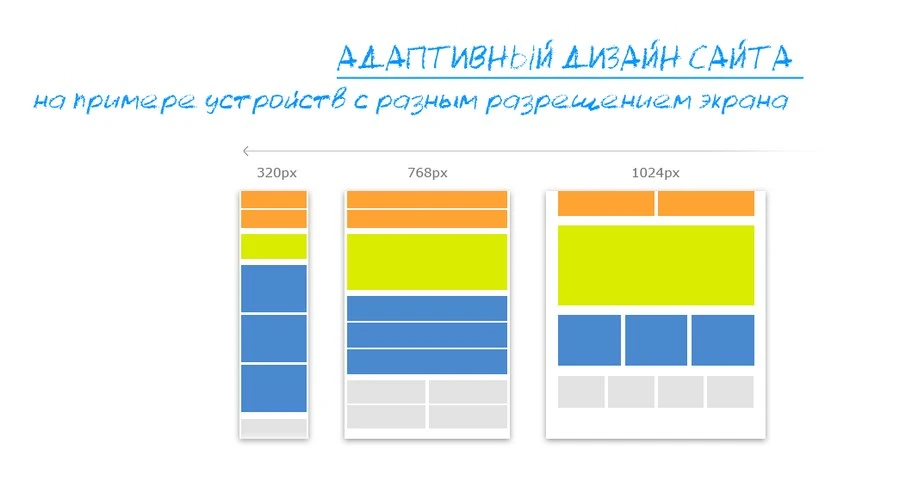
Как создавать адаптивные сетки
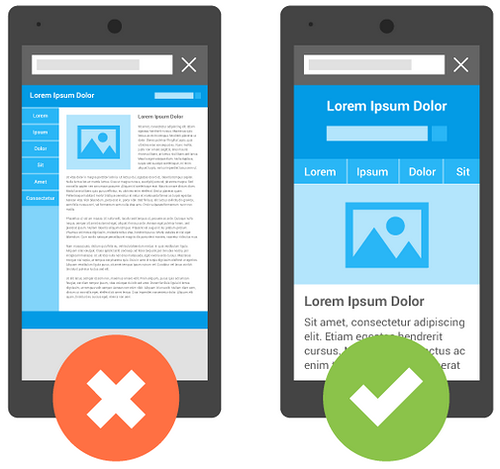
Одним из главных критериев современных веб-сайтов является корректная работа на устройствах с разными техническими характеристиками. Сайт должен полностью отображаться как на экранах компьютеров, так и на экранах смартфонов. Если веб-ресурс не имеет адаптивной версии и не отображается полностью на экранах телефонов, большинство посетителей просто перестанут на него заходить.











Адаптивная вёрстка: что это и как использовать
Поиск Настройки. Время на прочтение 2 мин. Автор оригинала: Nick La. Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам.
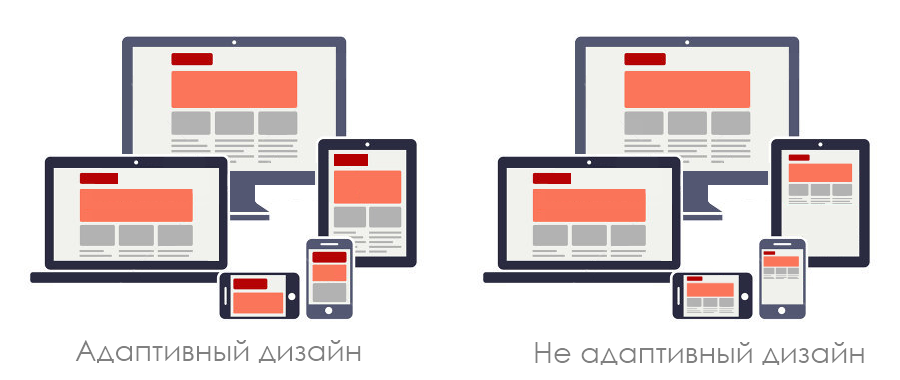
- Что такое адаптивная верстка сайта?
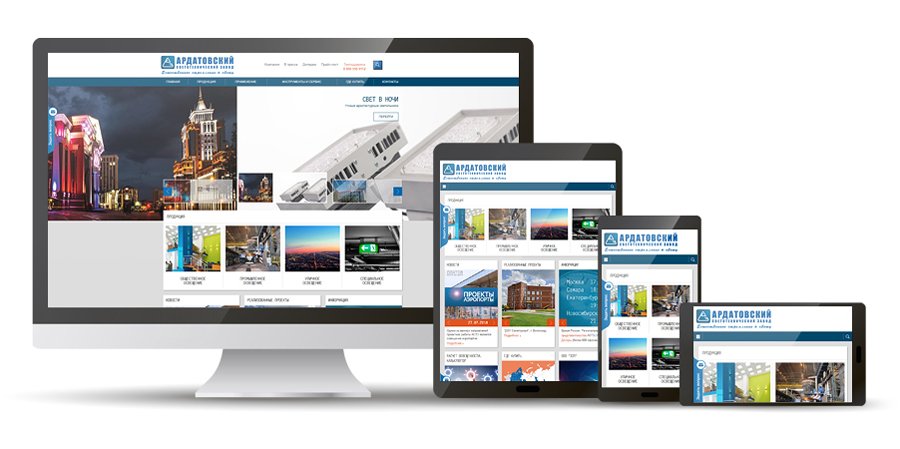
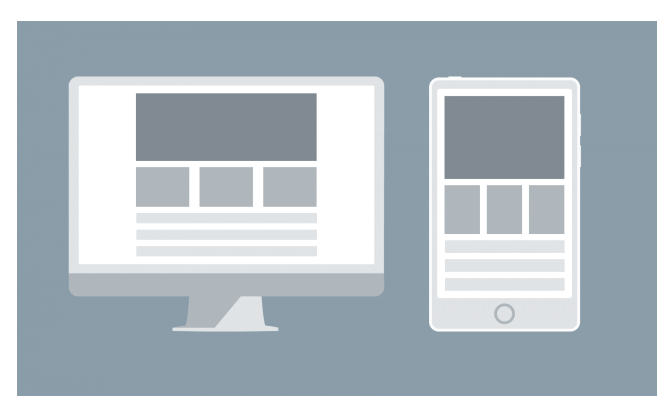
- Адаптивная верстка сайта — это создание веб-страниц таким способом, при котором они автоматически подстраиваются под размер и ориентацию экрана.
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
- Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам.
- Что такое адаптивная верстка
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.
- Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе.
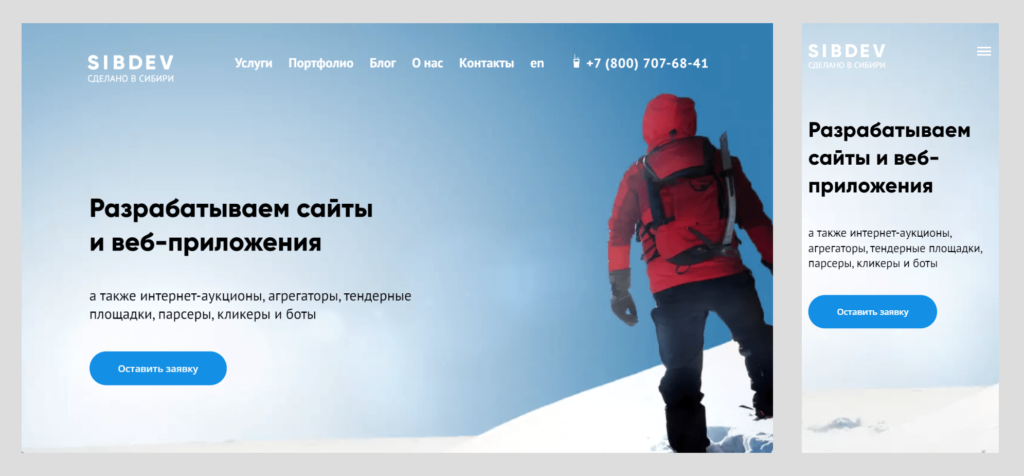
- Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства.
- Регулировка разрешения экрана
- Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других.
- Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать.
- С активным распространением смартфонов и планшетов появилась необходимость адаптировать контент для удобного просмотра на сенсорных экранах. В статье разберёмся, какие особенности есть у адаптивной вёрстки, чем она отличается от фиксированной и резиновой и кратко расскажем о 4 инструментах для верстальщиков, которые хотят прокачать навыки.













Лена Цимбалист. Адаптивная вёрстка позволяет создать сайт, способный динамично меняться в зависимости от устройства, на котором его открывают, и размера его экрана. С помощью адаптивных сеток возможно сделать дизайн, который легко перестраивается при необходимости. То есть на экране смартфона сайт будет выглядеть иначе, чем на экране ноутбука, чтобы пользователю было комфортно взаимодействовать с интерфейсом. Медиавыражения меняют ширину экрана, ориентацию устройства, настройки операционной системы и многое другое. Любое медиавыражение начинается директивы media , её указание необходимо, чтобы выражение заработало.







