Как сделать красивое выпадающее меню для сайта

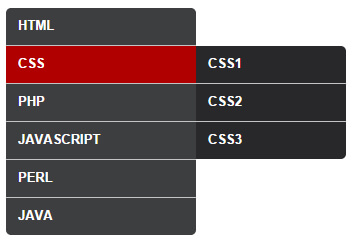
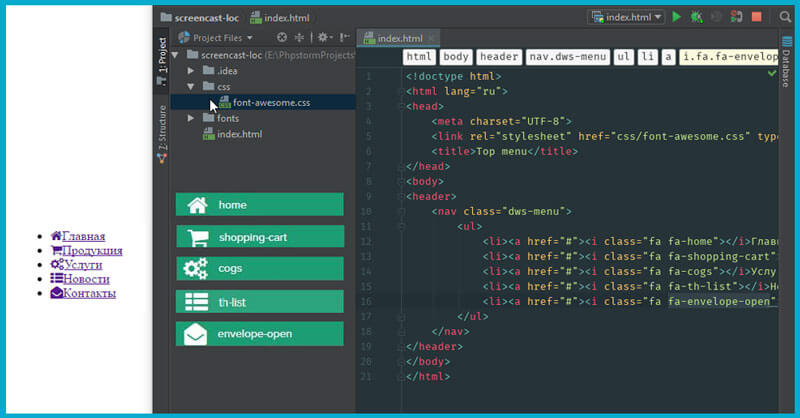
Как создать выпадающее меню с помощью HTML и CSS
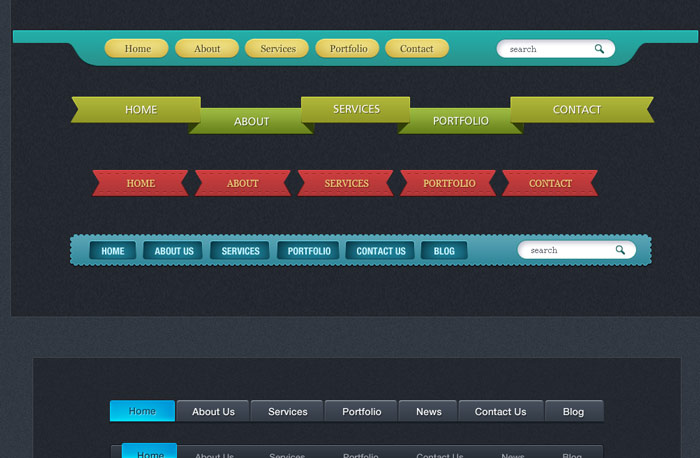
Возможности CSS3 смогут добавить вашему сайту красивые переходы, анимацию и преобразования. И в этом уроке мы создадим выпадающее меню на CSS3, а также подстрахуемся в том случае, если пользователь зайдет из браузера Internet Explorer. Существует огромное множества различных меню, но данное меню отличается своей компактностью. Обратите внимание на уроки, написанные раннее, о том как создать разные виды меню. Возможно какой-то из них вам понравится:. В основе данного меню лежит HTML список.













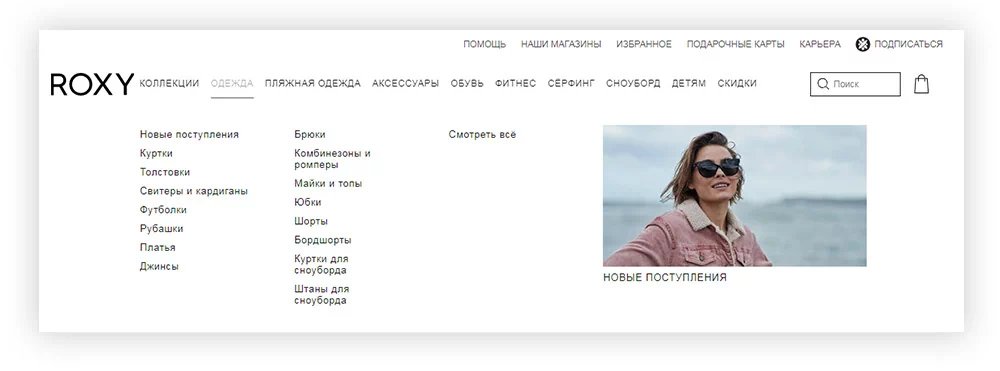
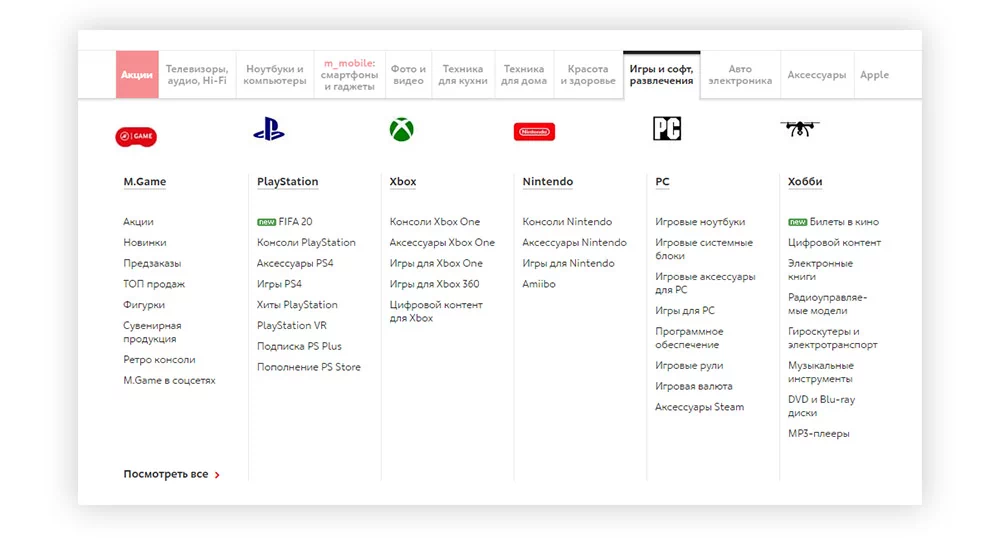
Рубрикатор сайта. Ключевым фактором построения эффективного пользовательского интерфейса является понятная и грамотная навигация по сайту. Выпадающие меню идеально подходят для сайтов, в которых требуется реализовать многоуровневую иерархию разделов.






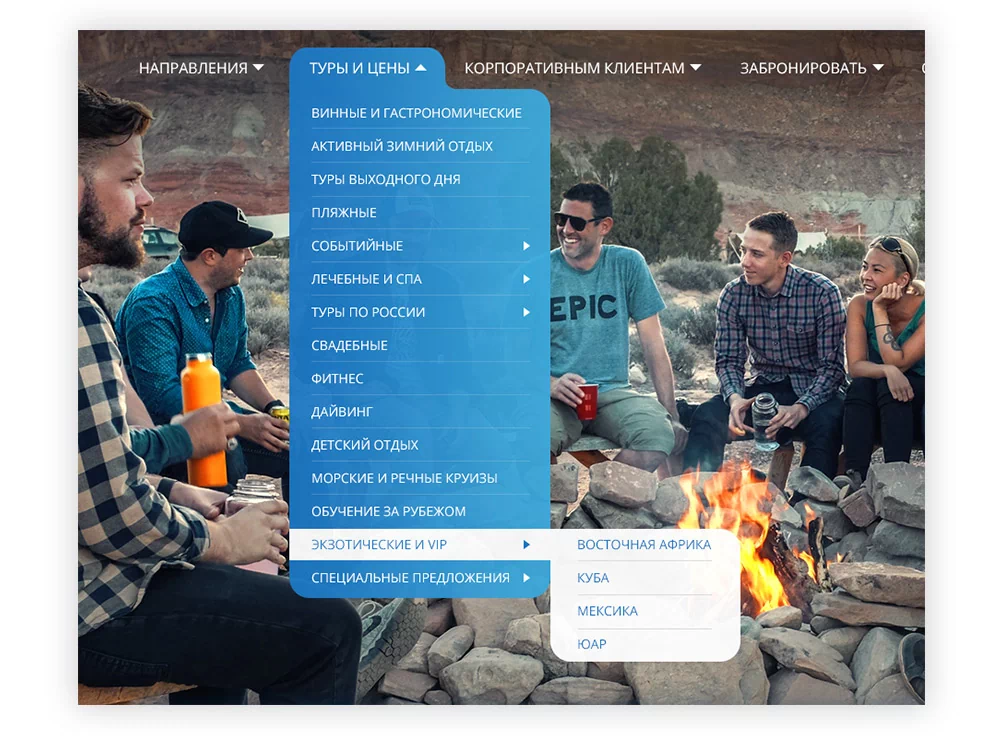
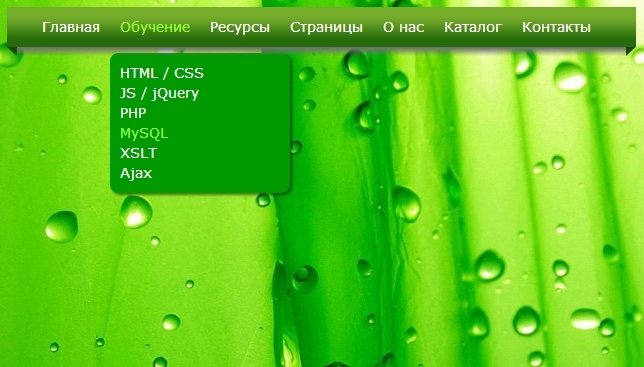
Раскрывающееся меню, или подменю, включает дополнительные элементы, список которых раскрывается при наведении курсора или щелчке меню. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать выпадающее меню. Чтобы понять, какой раздел этого руководства вам нужен, откройте консоль и посмотрите пункт Внешний вид слева. Если там отображается Редактор , используйте раздел Редактор сайта этого руководства.