Как сделать всплывающую картинку сайт

Test - всплывающая картинка - Бабинов
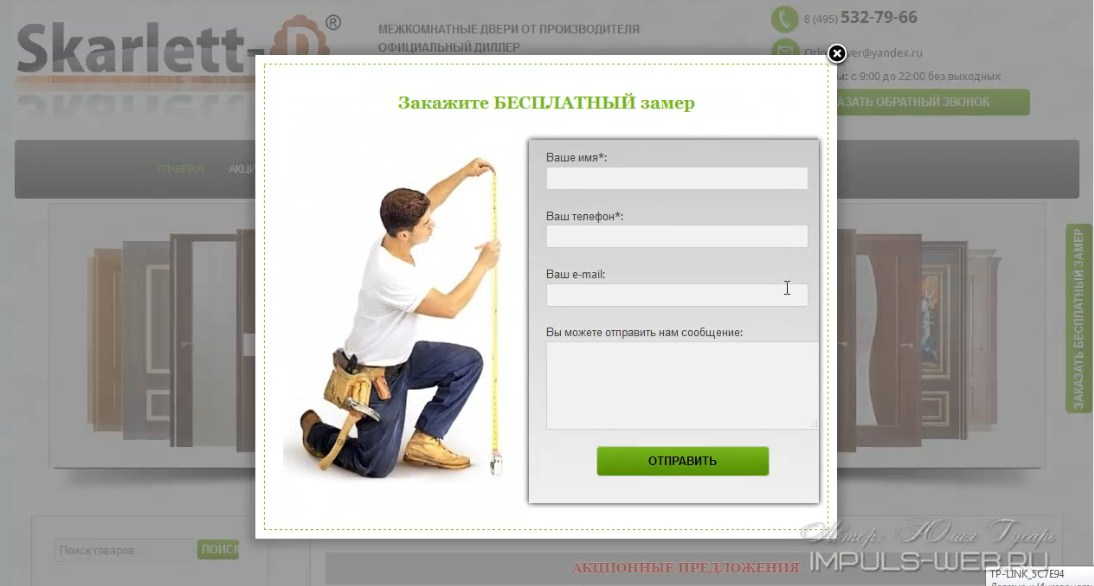
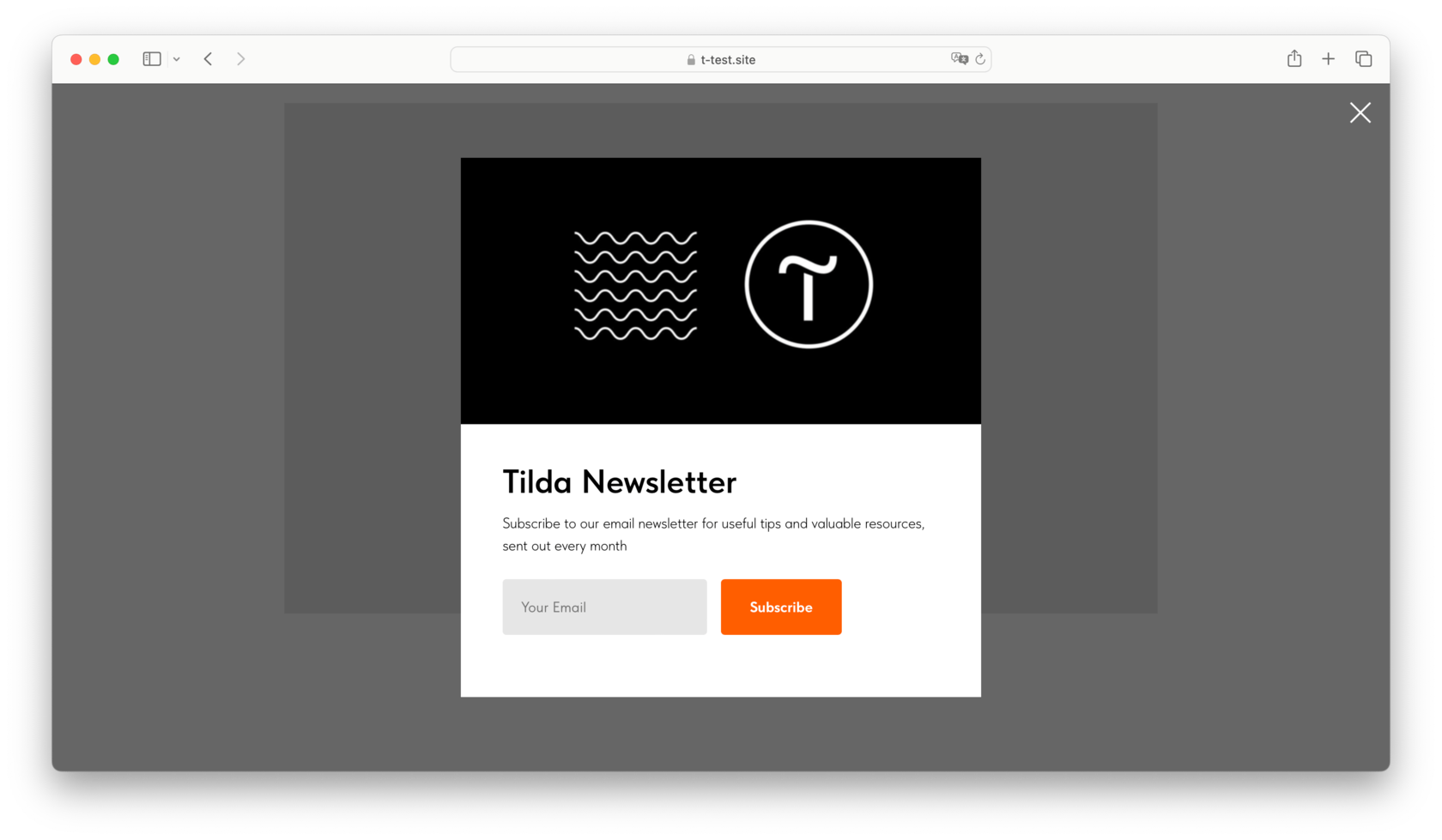
По умолчанию картинки в записях WordPress открываются в отдельной вкладке браузера и выглядит все это, по моему мнению, не самым лучшим образом. Сегодня мы с вами исправим столь неблагоприятное положение вещей и реализуем специальную функцию, которая позволит открывать картинки в специальном всплывающем окне. Чтобы наглядно продемонстрировать о чем идет речь, я представлю скриншоты окна с изображением в обоих случаях:. По моему личному мнению второй случай выглядит гораздо предпочтительнее. Именно о том, как сделать так, чтобы изображения в статьях вашего сайта открывались во всплывающем окне, я и расскажу в данной статье. В разделе настроек How to Use: описано как создавать и использовать галереи изображений и слайд-шоу:.








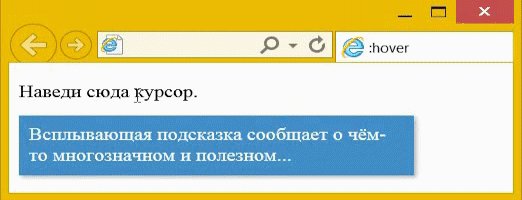
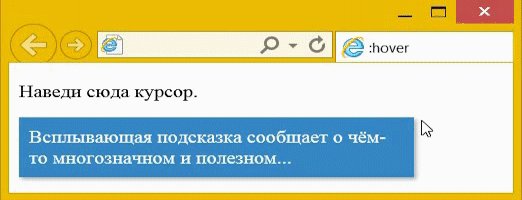
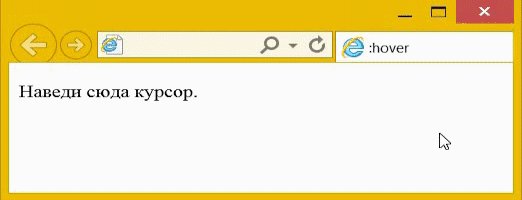
Лена Цимбалист. Всплывающая подсказка — это небольшой блок, его также называют тултип, который появляется при наведении или нажатии на элемент. Цель такого блока — дать более подробную информацию о содержимом элемента.





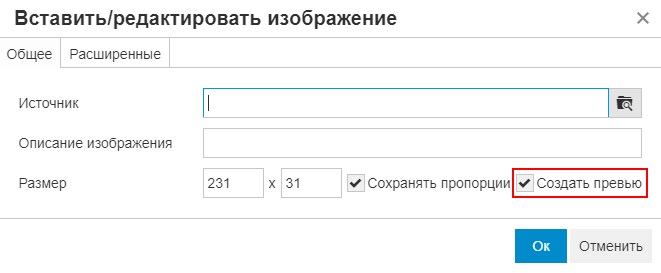
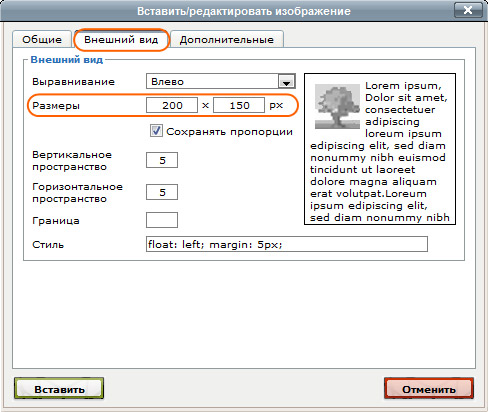
Сайт на движке WordPress позволяет получить всплывающие картинки, если в админ панели сайта внести изменения в параметры опубликованных изображений. Для этого кликаем на картинку и во всплывающем меню выбираем изображение карандаша, то есть выбираем функцию Изменить. Откроется окно Параметры изображения.