Как в html сделать картинку на картинку

Как наложить картинку на картинку в html
На веб-странице расположены три изображения игральных карт рис. Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой рис. Если представить веб-страницу в виде трёхмерного пространства рис.










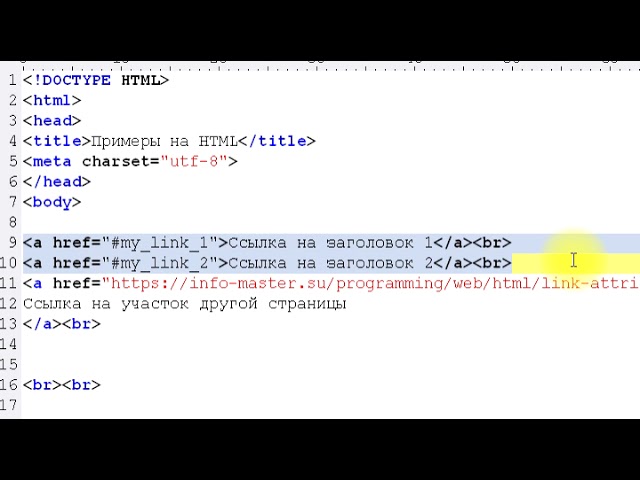
Обязательный атрибут. В качестве значения указывается адрес картинки. Абсолютная или относительная ссылка до файла в любом допустимом формате. Тоже обязательный атрибут. Текст в alt называется альтернативным описанием изображения и рассказывает словами, что изображено. Это полезно, если картинка не загрузилась или пользователь не видит изображения.
- Есть что добавить? Зарегистрируйтесь
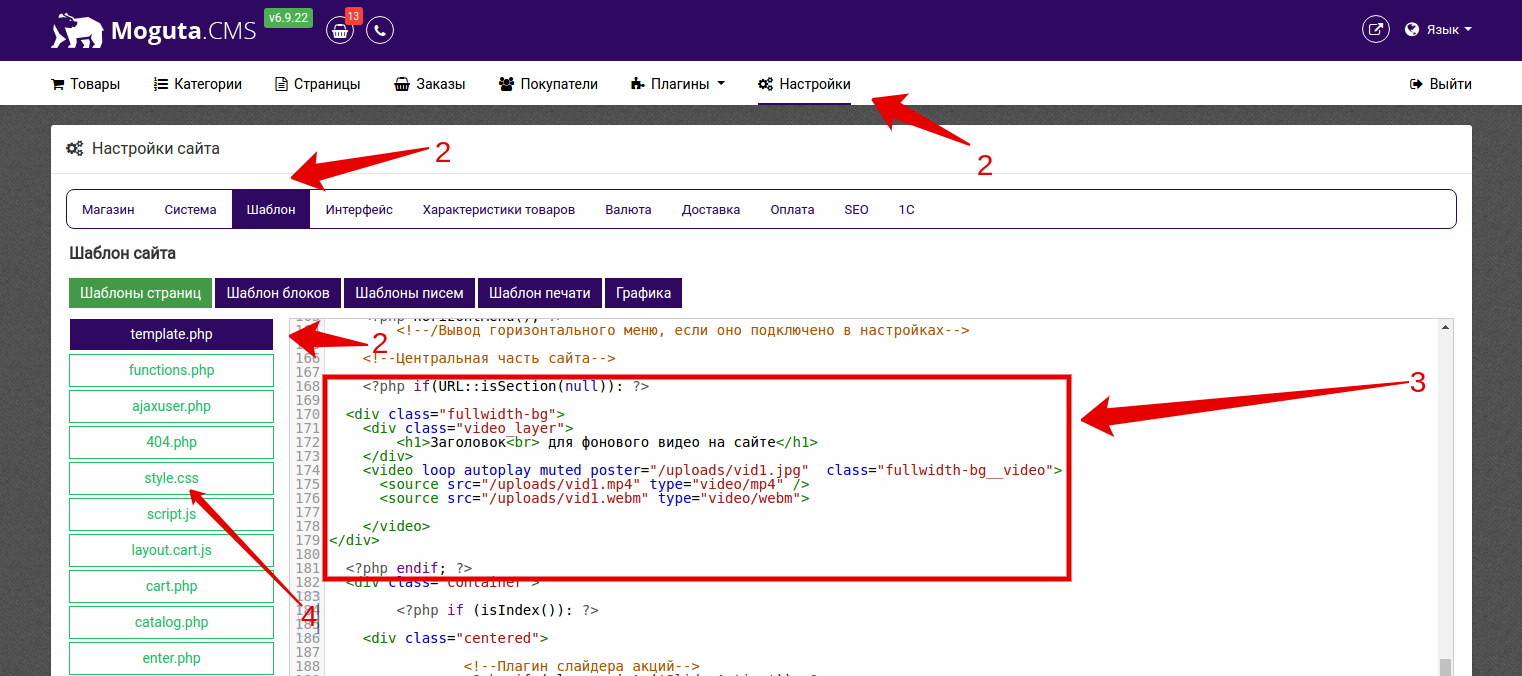
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей.
- Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов.
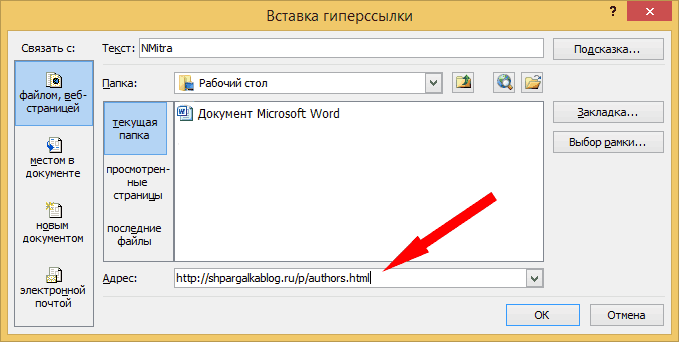
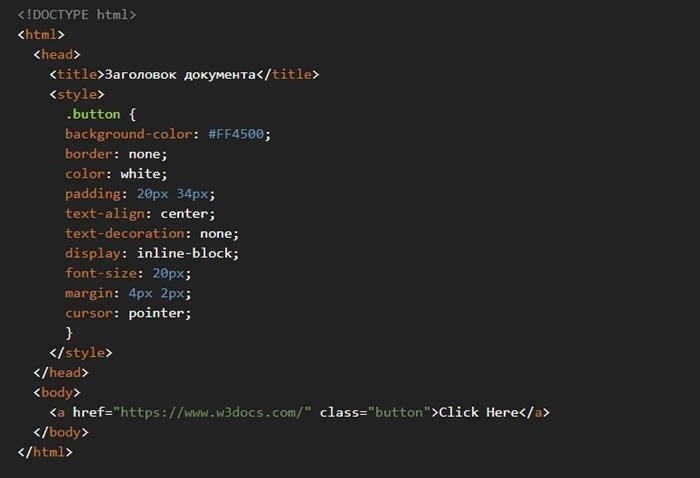
- Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет.
- Management
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации.
- Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование.
- Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :. При помощи атрибута src указывается путь к картинке.







Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю. С помощью такого кода можно вставить фото кота Кекса шириной px и высотой px.