Примеры минималистичного дизайна сайтов - 30 примеров использования минимализма в веб-дизайне
Минимализм в дизайне сайтов — хорошо это или плохо?
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания. Что же делает дизайн главной страницы интересным и привлекательным?










Минимализм англ. Minimalism — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны примерно е года и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла. Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну. С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в г.
- Больше кейсов от турум-бурум?
- За десятилетия существования интернета веб-дизайн проделал огромный путь. Первые посетители сети могли видеть только текст и ссылки.
- Из правил, которыми дизайнеры пользуются в работе, мы собрали несколько основных UX-принципов, которые помогут сделать интерфейс не только красивым, но и полезным — помогающим пользователям решить свои задачи.
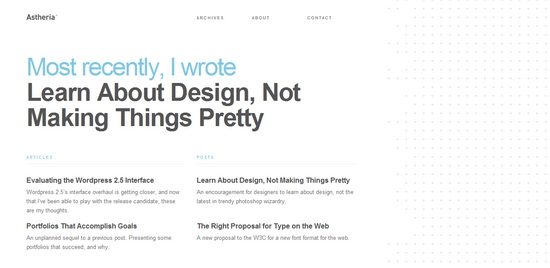
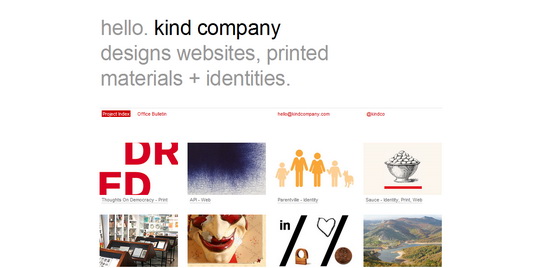
- Резюме: в результате анализа минималистичных сайтов мы выявили характерные для этого направления черты: плоский дизайн, ограниченный набор цветов, небольшое число элементов интерфейса, использование негативного пространства, эффектная типографика. Это вторая статья из серии, посвящённой пониманию минимализма в веб-дизайне.
- 1. Главная страница Welly
- В веб-дизайне минимализм начал применяться с годов, но истоки его лежат в живописи и искусстве взаимодействия человека и компьютера.
- Поскольку веб-дизайн все больше фокусируется на хорошем пользовательском опыте, удобные и привлекательные сайты — сегодня скорее правило, чем исключение.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.
- Что такое «минималистичный веб-дизайн»?
- Веб-дизайн не стоит на месте и постоянно получает все более новые и интересные витки своего развития.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.
- Мир дизайна не стоит на месте: старые тенденции быстро теряют свою актуальность, уступая место новым. Чтобы создавать эффектные а главное — эффективные сайты, каждому дизайнеру нужно внимательно следить за этим процессом.












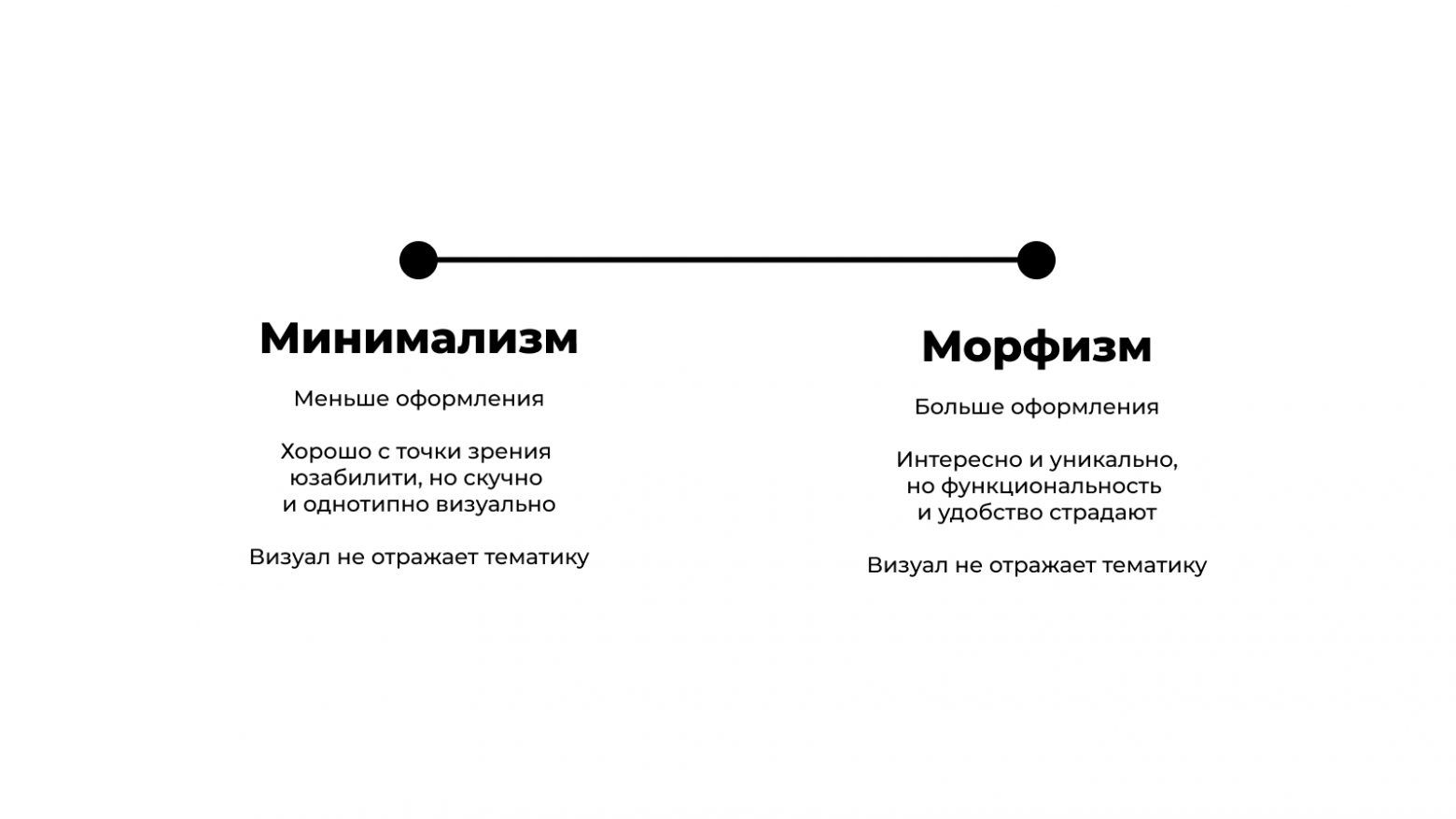
Существует огромное множество стилей веб-дизайна, но глобально их можно разделить на два больших направления: минимализм и морфизм. Минимализм подразумевает чистый дизайн с акцентом на контенте и практически полным отсутствием элементов оформления. Это хорошо с точки зрения юзабилити, однако проекты, сделанные в этом стиле, часто получаются скучными, безликими и однообразными. В противовес минимализму существуют различные морфизмы скевоморфизм, неоморфизм, глассморфизм и т.