Программировании сайты верстка дизайн - Верстка сайта - шпаргалка для начинающих

CSS-селекторы. Шпаргалка для новичков
Для каждого примера есть объяснение. Больше информации по программированию ищи:. Образовательно-просветительский канал. Hexlet: о программировании и IT. EngineerSpock - IT и программирование. IT- Программирование.














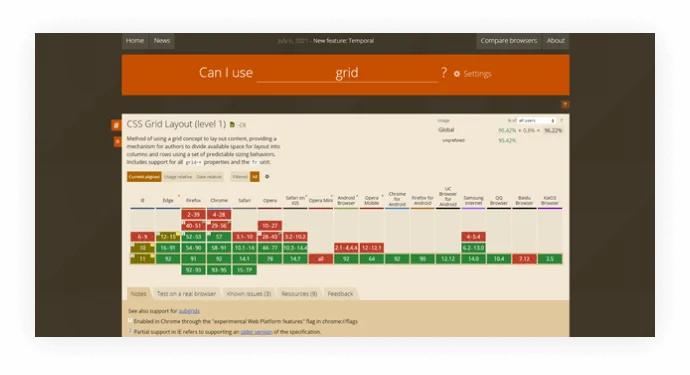
HTML - язык гипертекстовой разметки, используется для структурирования и определения содержания веб-страницы, а CSS используется для определения представления этого содержания. Язык: русский. Тип: онлайн-тренажер с блоками теории и практики в виде задач внутри тренажера. В конце курса вы можете получить бесплатный сертификат о его прохождении.







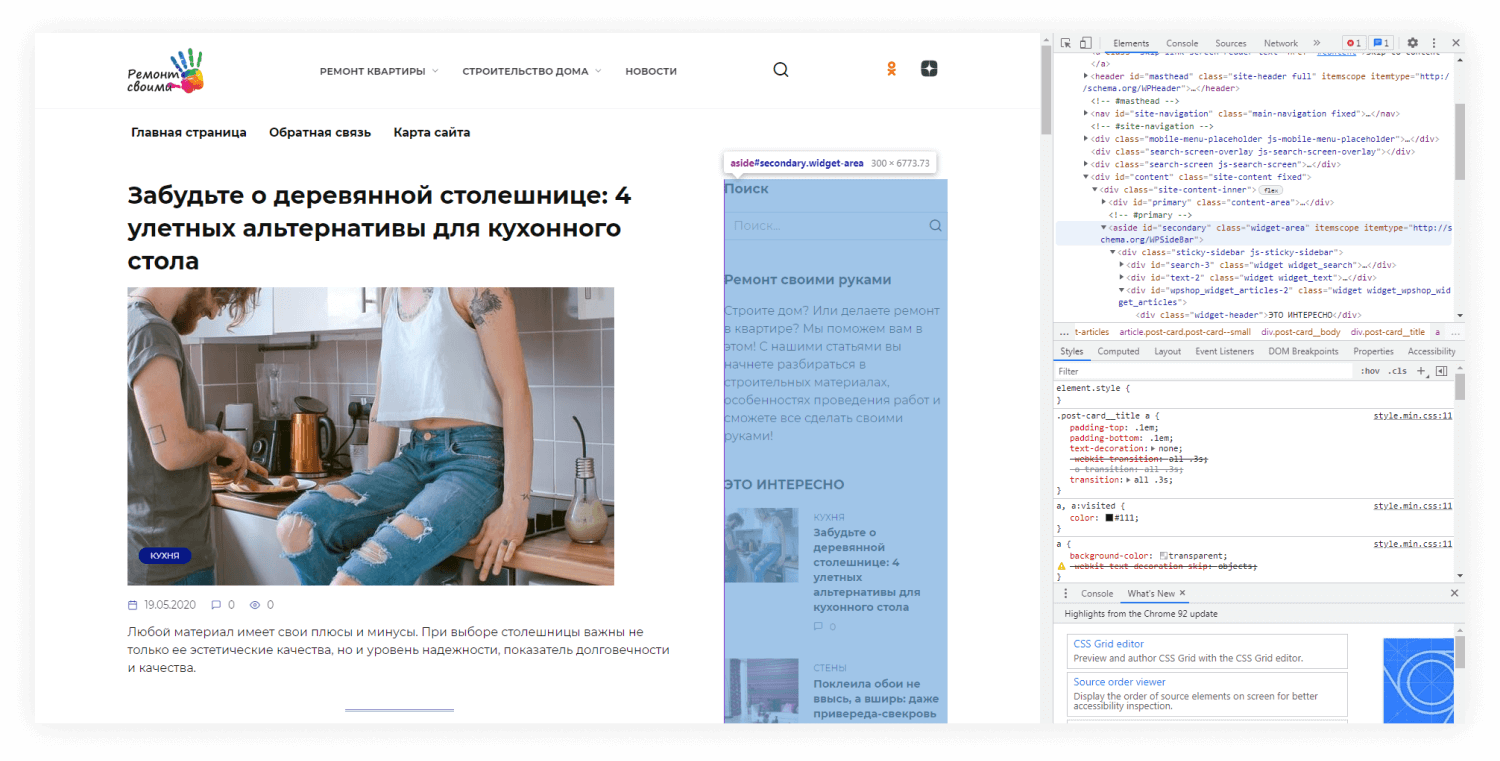
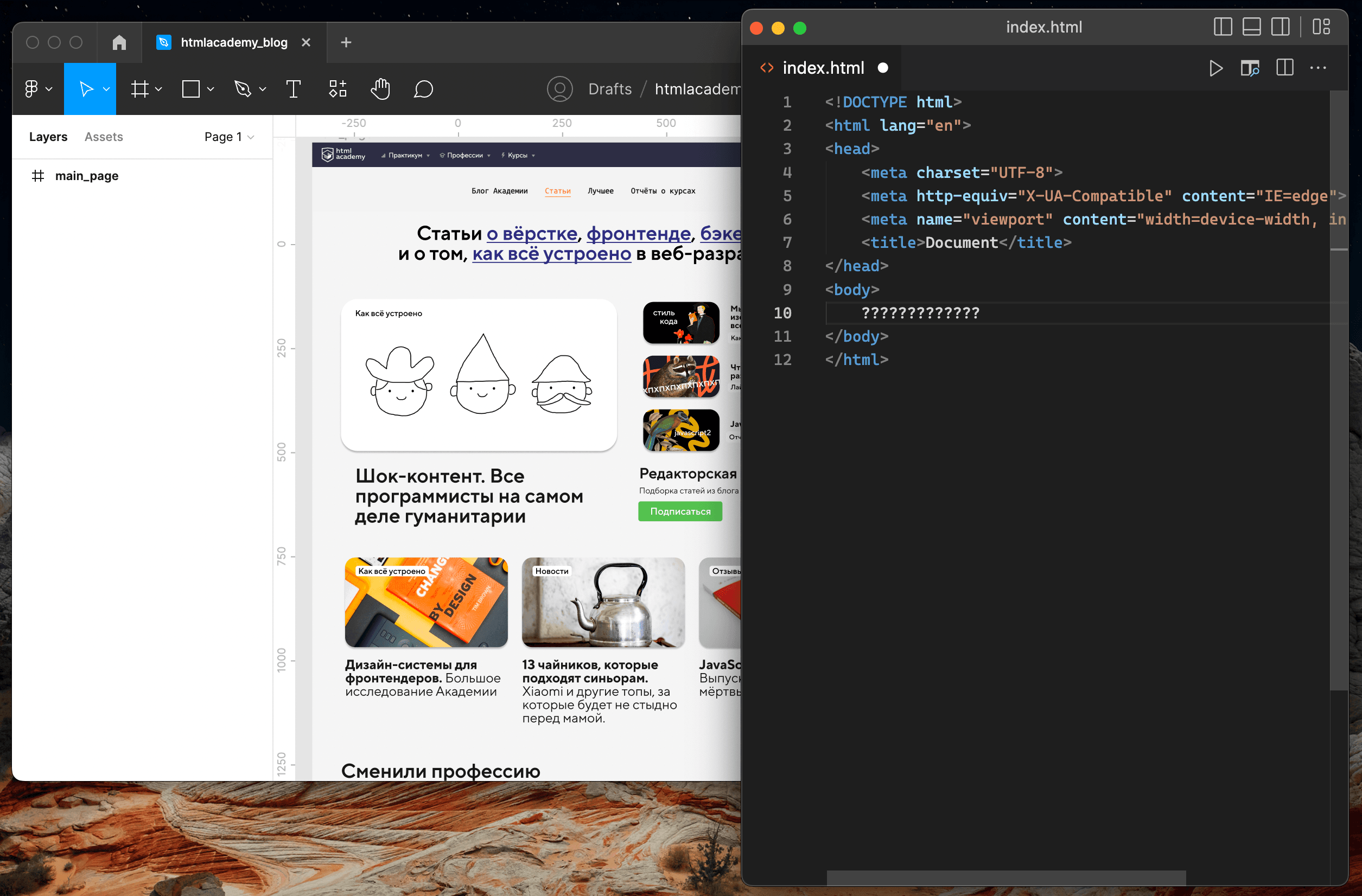
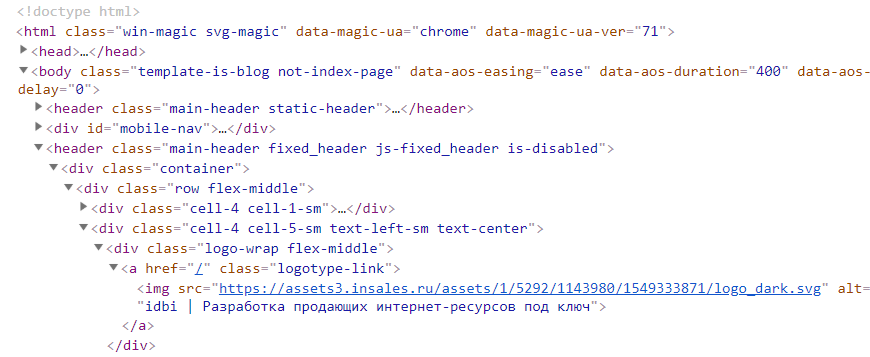
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора. Селекторы типа выбирают элементы HTML-документа по их тегу. Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом. Селекторы идентификатора выбирают элемент по его уникальному идентификатору.







Похожие статьи
- Блузки из шифона с выкройкой для полных - Шьем блузку своими руками из шифона : советы для начинающи
- Как нарисовать котят поэтапно милого - Как нарисовать карандашом поэтапно для начинающих
- Браслеты из ниток своими руками для начинающих схемы - Своими руками: постройка коттеджа (105 фото)
- Женские стрижки на короткие волосы для начинающих видео - Короткие модельные женские стрижки на 2024