Вёрстка дизайна сайта

20+ современных принципов верстки: что нужно знать, чтобы верстать сайты, которые не рассыпаются
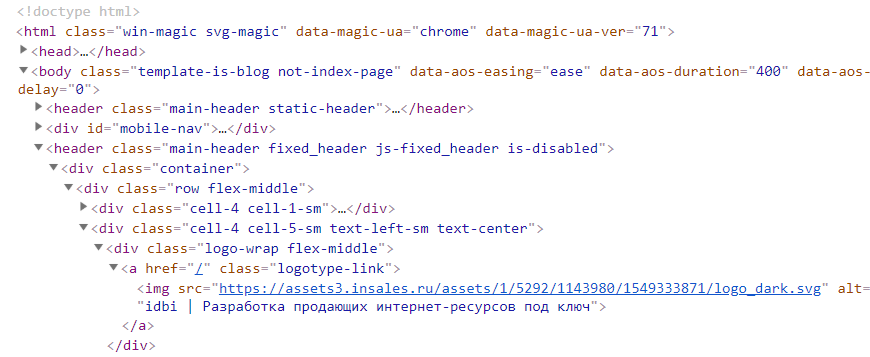
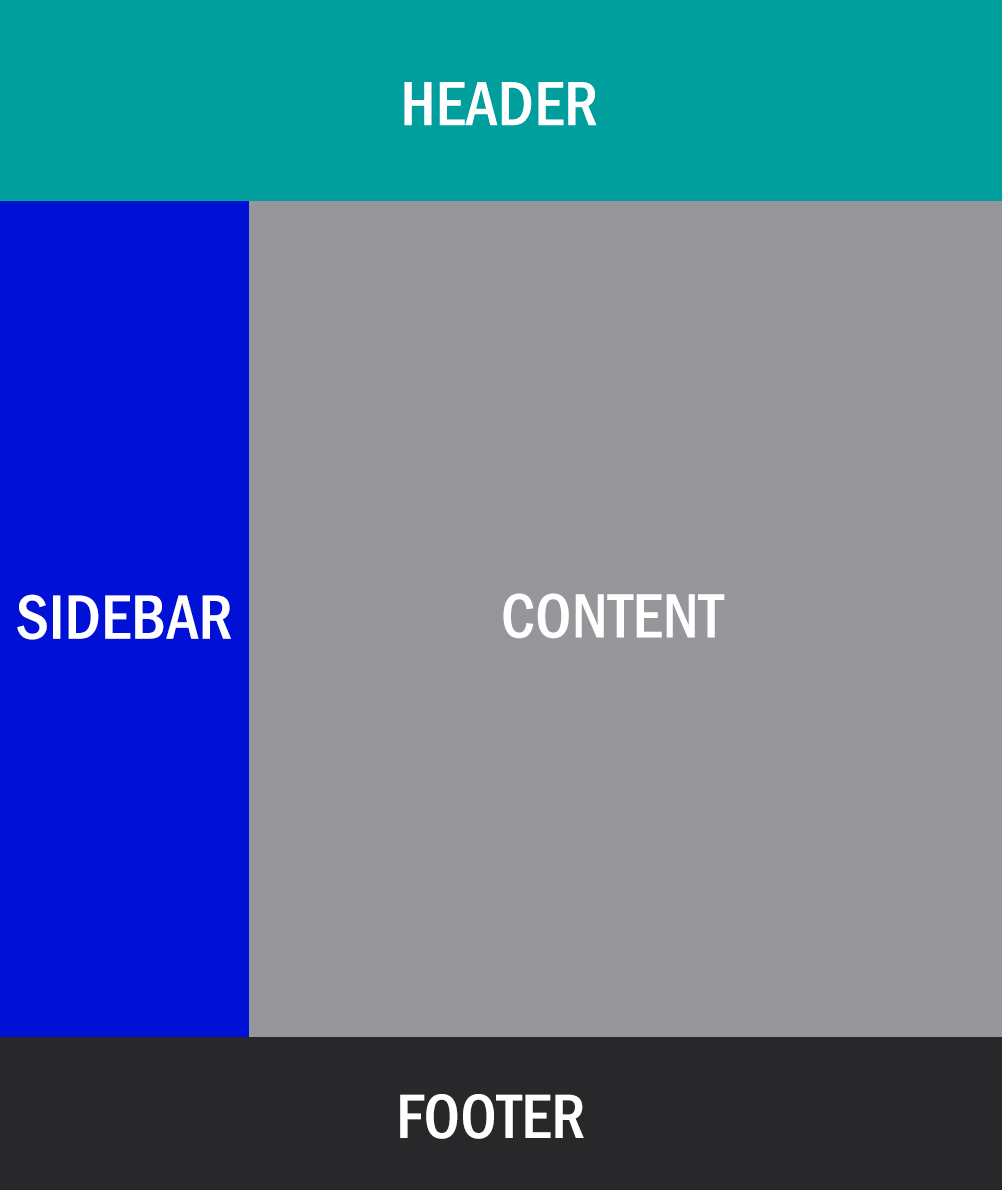
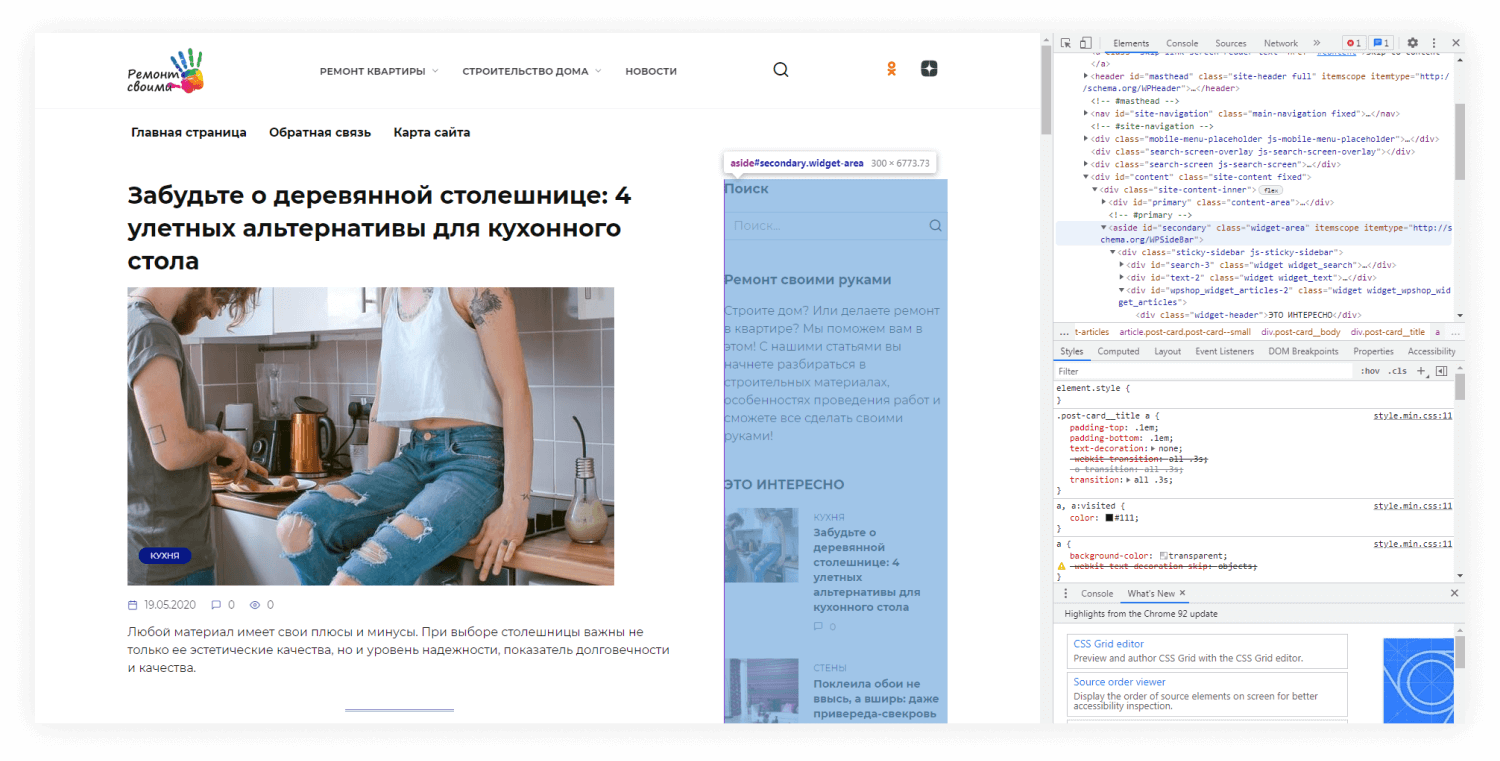
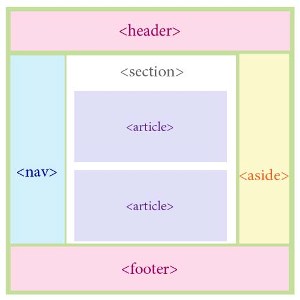
Верстка сайта — процесс создания кода для веб-страницы. А код html и css и другие отвечает за то, чтобы каждый элемент страницы находился там, где ему положено; чтобы он корректно отображался на всех устройствах; чтобы страница имела привлекательный вид без «кривых» форм или участков. Осуществляется при помощи разделения интерфейса на зоны-блоки, считается одной из самых простых и легких. Существуют специальные сервисы, которые помогают проверить кроссбраузерность. Проверка валидации и HTML, CSS-ошибок позволяет обеспечить грамотную верстку и отображение всех элементов, расположенных на странице вашего сайта. Преобразование макета в html-код и описание стилей css, чтобы макет легко можно было открыть браузером.




.jpg)










Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. В этом видео, Аня, маркетолог в SendPulse, рассказывает, как создать одностраничный или многостраничный сайт без знания кода с помощью блочного конструктора SendPulse. Содержание Что включает в себя верстка сайта Виды верстки сайта Инструменты для верстки сайта Сложности верстки сайта Тестирование верстки сайта Сколько стоит верстка сайта. Понятие верстки позаимствовано из издательской деятельности, где в книгах, журналах и газетах информацию располагали продуманно, особым образом.










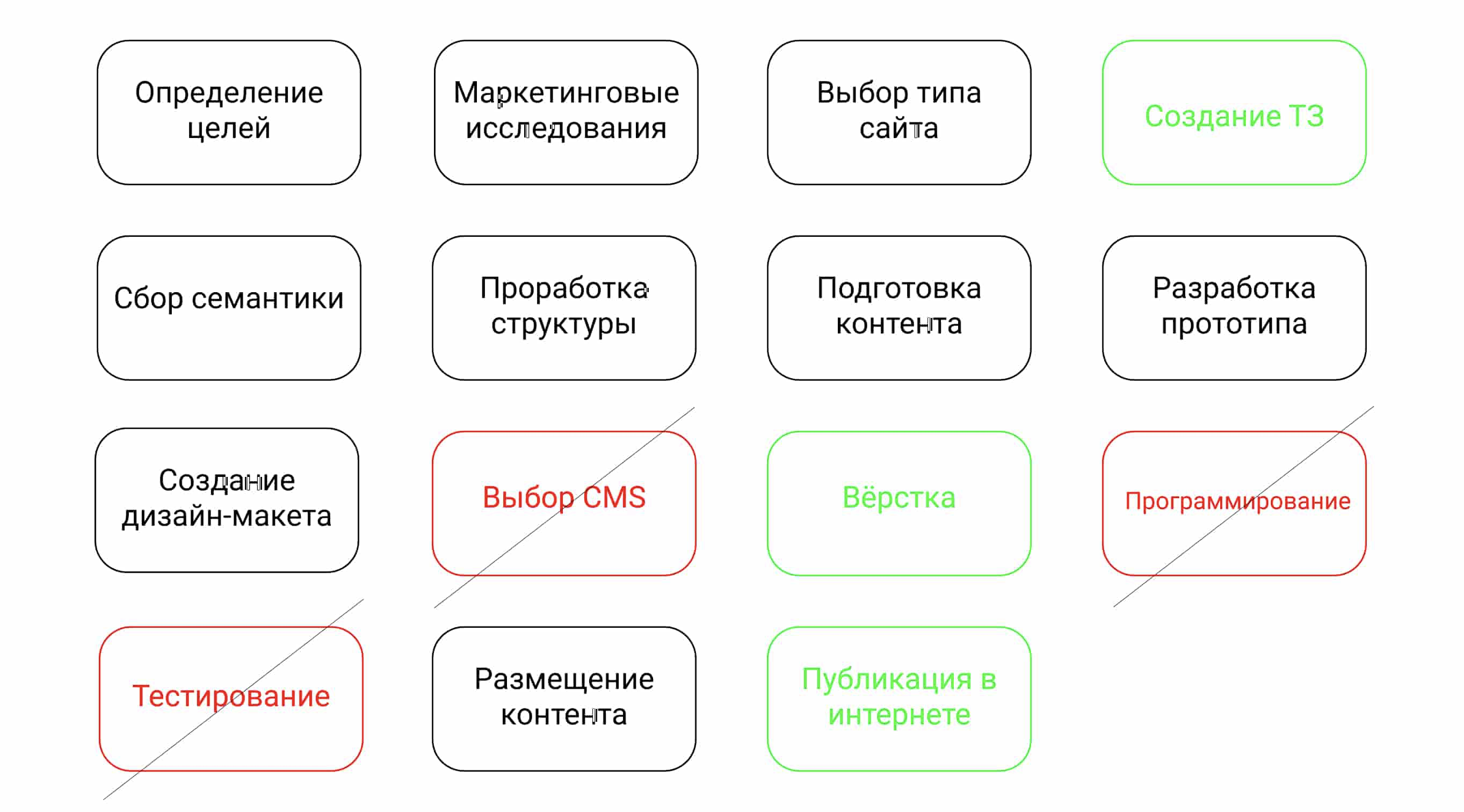
Верстка сайта — это сложная и многоступенчатая задача. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже — сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему. Верстка — это перенос дизайна из макета на страницу так, чтобы ничего из изначального макетного отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее. Все дело в интерактивности — когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу.