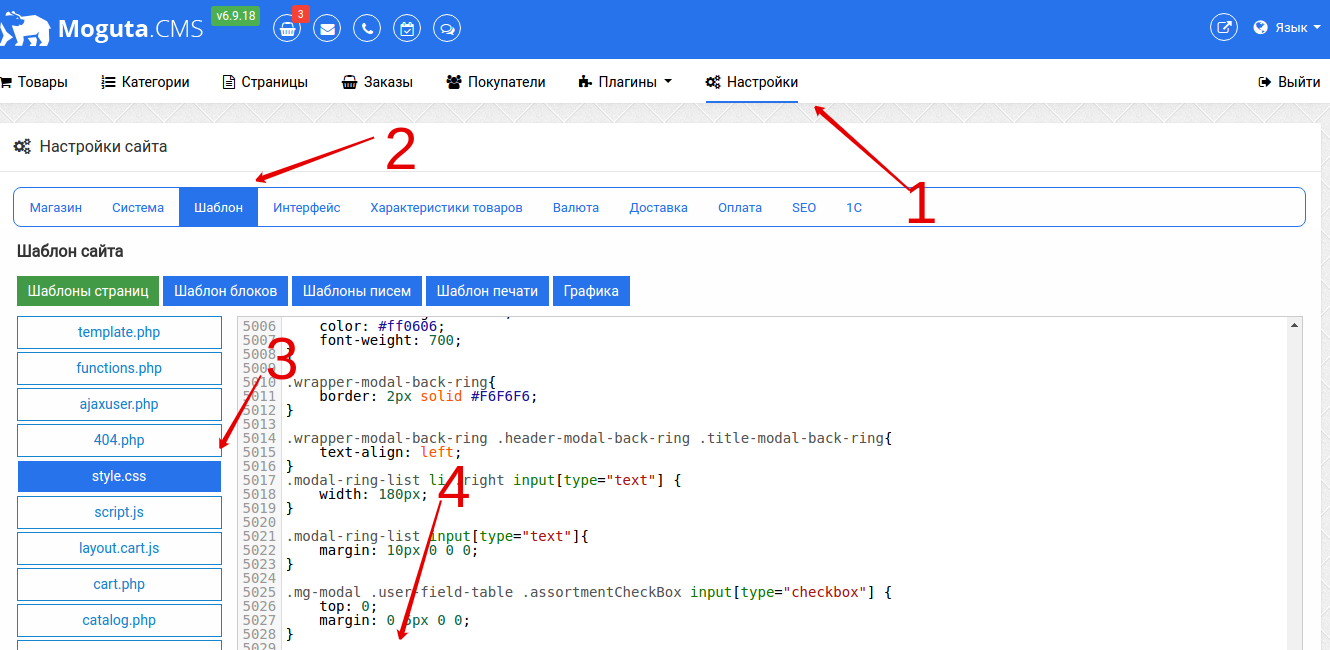
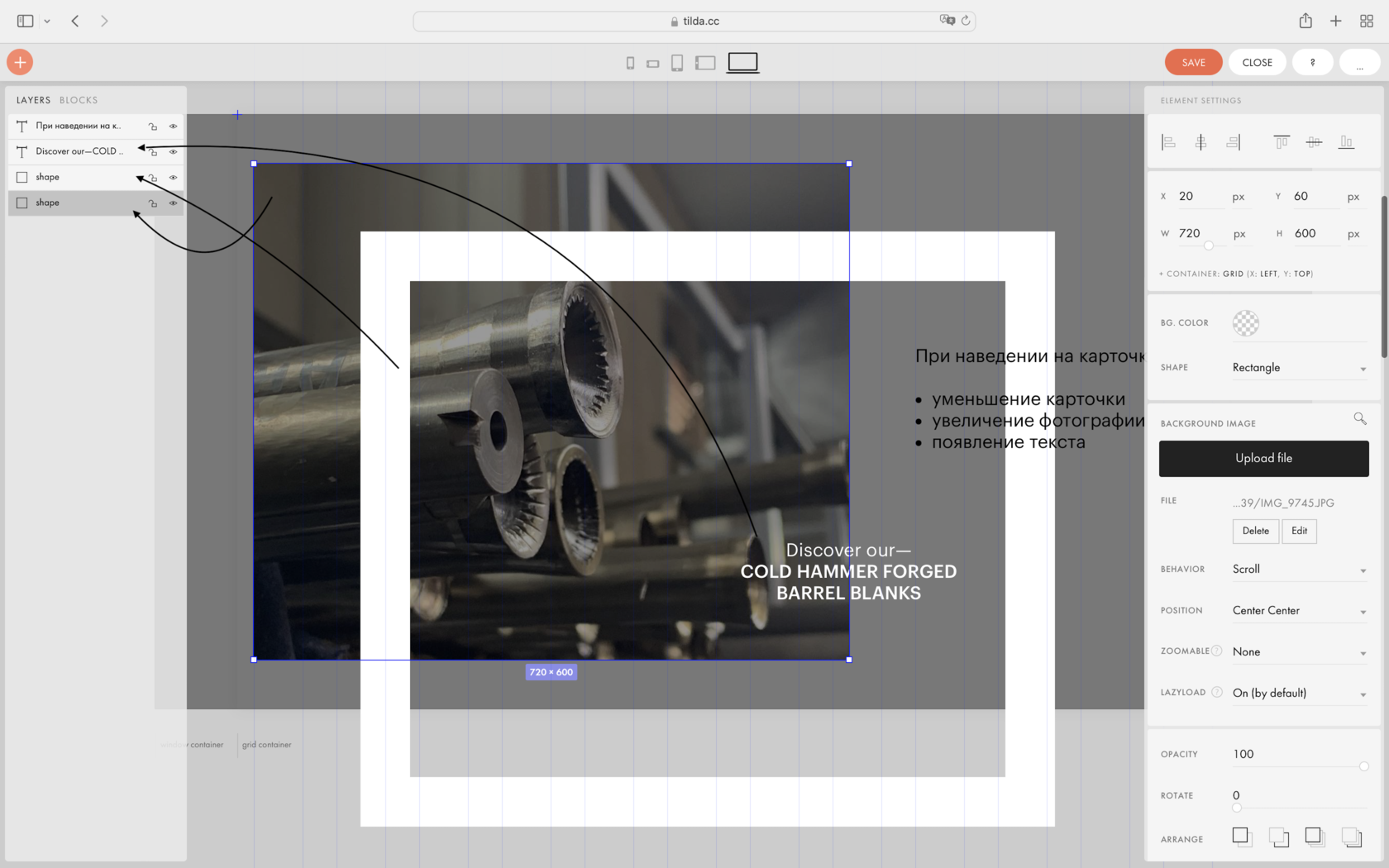
Как сделать так чтобы при наведении на картинку появлялся текст

Текст, появляющийся при наведении курсора на картинку
Всплывающее окно при наведении на объект картинку, текст и т. CSS Сейчас я вам покажу как сделать на картинке или другом объекте всплывающий текст подсказку. Все очень просто.














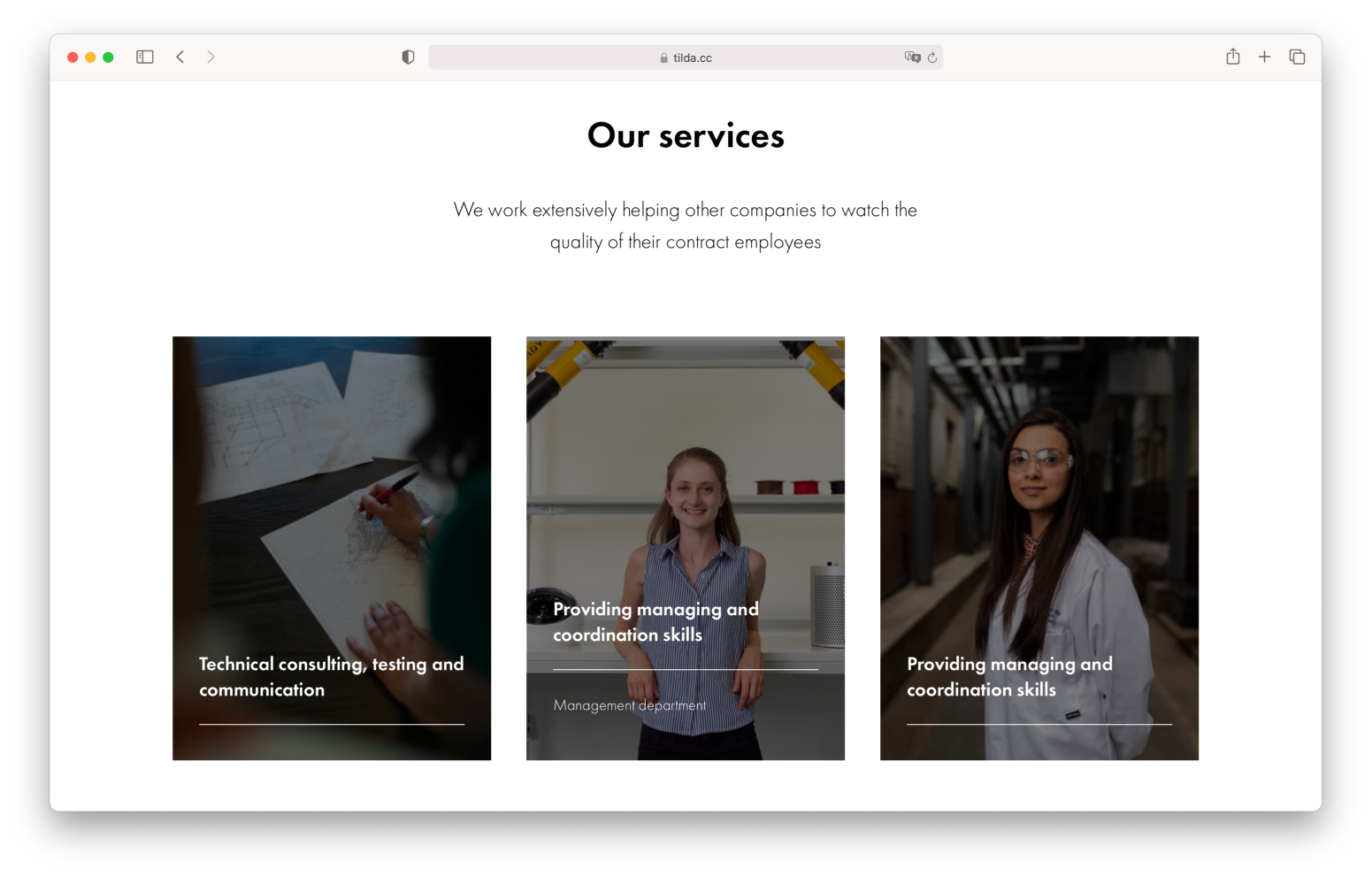
Подборка Hover эффектов при наведении на картинку CSS. Здесь вы найдете эффекты для галереи, эффекты с появлением текста или иконок, рамки и многие другие интересные эффекты для сайта. С помощью этого эффекта можно добиться красивого вращения картинки при наведении, для этого используем свойство transform. Такой эффект можно использовать для галереи, или для того, чтобы привлечь внимание к определенному элементу на сайте.



![[Решено] Как сделать чтобы при hover на картинку она затемнялась и появлялся текст внутри нее?](https://i.stack.imgur.com/J6a52.png)

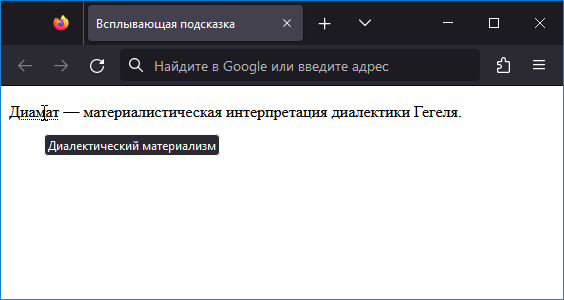
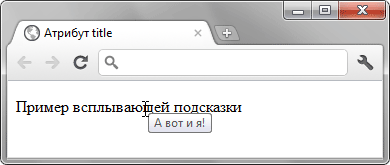
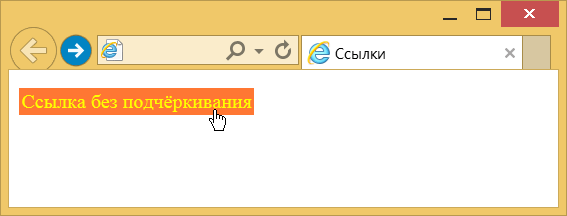
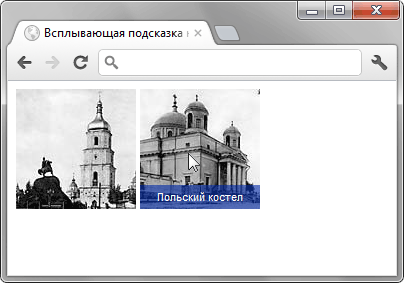
Хотя напрямую изменить оформление подсказки нельзя, допустимо пойти обходным путем и имитировать всплывающую подсказку с помощью JavaScript. Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении на картинку курсора мыши. В качестве значения указывается текстовая строка, заключенная в кавычки. Альтернативный текст используется для описания содержимого картинки, когда само изображение недоступно. При этом альтернативный текст не должен напрямую отображаться в браузере. Исключением является Internet Explorer, в котором он появляется в виде всплывающей подсказки.